Shortcode w WordPress – jak szybko poprawić wygląd strony (cz. II)
W poprzednim poradniku o Shortcodach wstępnie omówiliśmy bezpłatną wtyczkę Shortcode Ultimate – jej instalację oraz sposób użycia. W dzisiejszym artykule omówię wybrane shortcody, które są w niej dostępne. Dla ułatwienia podzieliłam je na trzy grupy.
Shortcody do organizacji wpisu/layotu
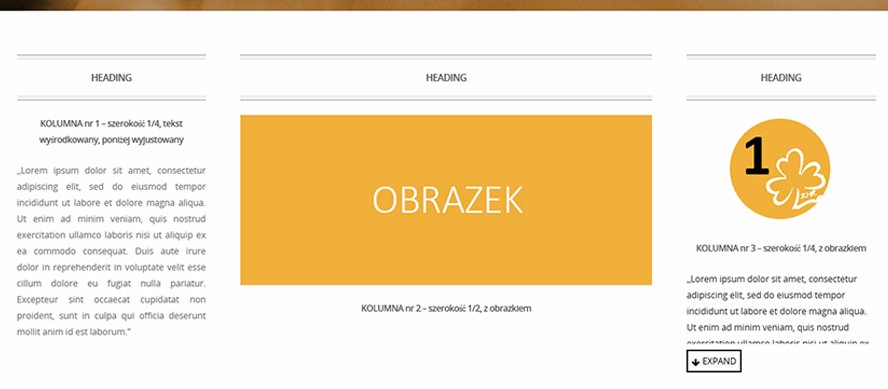
 Obrazek 1. Podgląd wybranych shortcodów: heading, kolumny, expand
Obrazek 1. Podgląd wybranych shortcodów: heading, kolumny, expand
1. KOLUMNY
(efekt widoczny na obrazku nr1)
Jeden z podstawowych shortcodów, umożliwiających podzielenie wpisu/organizacji strony na kolumny o różnej szerokości – np. możemy podzielić szerokość strony na kolumny 1/3+1/3+1/3. Trzeba pamiętać aby ułamki tworzyły 1:) (1/3+1/3+1/3 lub 2/3+/13 lub 1/5 + 2/5 + 2/5 etc). W kolumnach możemy umieszczać dowolną treść, grafiki oraz umieszczać inne shortcody – np. wypunktowaną listę, cytat, filmik etc.
Zaletą umieszczania treści w kolumnach (a nie w np. w tabeli z niewidocznymi obramowaniami) jest jej responsywność – w przypadku węższej strony, kolejne kolumny po prostu przeskakują niżej (nie dzieje się tak w przypadku „sztywnej” tabeli).
Uwaga: dla bezpieczeństwa, aby nasze kolumny nie wymieszały się w przypadku różnych szerokości stron warto umieszczać je w wierszach – po prostu otoczyć szereg kolumn, które chcemy mieć w jednej linii, shortcodem „rows” ([su_row] [/su_row])
[su_row] [su_column size="1/3"] Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."[/su_box] [/su_column] [su_column size="2/3"] Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. [/su_column] [/su_row]
2. EXPAND
(efekt widoczny na obrazku nr1)
Pozwala pokazać tylko część wpisu – poniżej tekstu umieszczany jest przycisk „Read more”, po rozwinięciu wpisu – na dole „read less”. Można wprowadzić dowolny tekst np. „Czytaj więcej”, dodać ikonę, są 3-4 style odnośnika do wyboru.
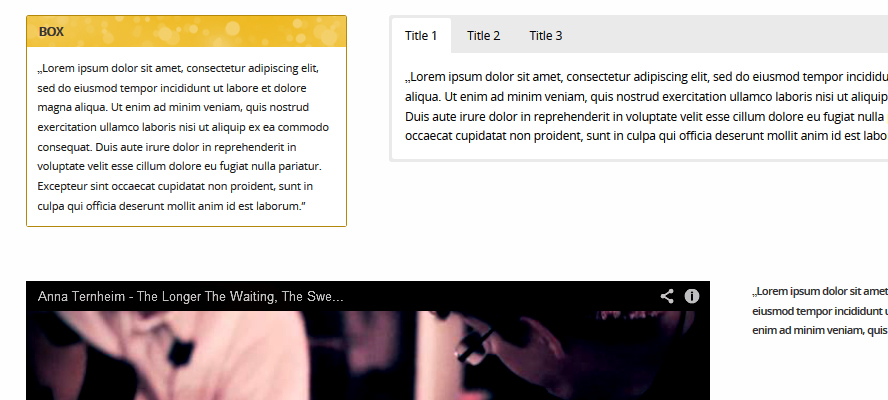
3. TABY
(efekt widoczny na obrazku nr2 i 3)
Pozwala zorganizować tekst w zakładki pionowe lub poziome, w wersji bez doinstalowanych skórek (płatny plugin – 15$), nie ma możliwości edycji koloru zakładek.

Obrazek 2. Edycja shortcodu „Tabs” – u dołu okna widać podgląd, jaki efekt uzyskamy przy użyciu tego kodu z wybranymi ustawieniami i wpisanym tekstem. Taby z układem pionowym.
4. BOX
(efekt widoczny na obrazku nr3 poniżej)
Umieszcza tekst w prostokącie z nagłówkiem na kolorowym pasku. Do wyboru jest kilka stylów paska nagłówka, można zmieniać także kolor paska oraz tytułu nagłówka.
5. DIVIDER
(efekt widoczny na obrazku nr4 poniżej)
Linia oddzielająca (kilka rodzajów do wyboru – m.in. prosta, kropkowana), z linkiem „go to top”, przenoszącym użytkownika do góry strony.
Poza tym mamy jeszcze możliwość umieszczenia tabeli, menu, galerii etc.
 Obrazek 3. Podgląd wybranych shortcodów: box, tabs, youtube
Obrazek 3. Podgląd wybranych shortcodów: box, tabs, youtube
Shortcody – do organizacji i edycji tekstu
1. HEADING
(efekt widoczny na obrazku nr1)
Wyróżnia nagłówek dodając linię poziomą nad i pod tekstem.
2. QUOTE
(efekt widoczny na obrazku nr4 poniżej)
Wyróżnienie cytatu – tekst napisany jest italikiem, dodane są duże znaki cudzysłowu.
Uwaga: cytat zamykany jest dopiero na końcu szerokości strony, więc jeśli tekst jest za krótki – znak zamykający cudzysłów będzie oddalony od końca zdania. Można to ominąć umieszczając cytat w węższej kolumnie.
3. PULLQUOTE
(efekt widoczny na obrazku nr4 poniżej)
Cytat wstawiony z prawej lub lewej strony tekstu, oddzielony wizualnie, nie jest pisany italikiem, nie dodawane są znaki cudzysłowu.
4. LIST
(efekt widoczny na obrazku nr4 poniżej)
Wypunktowanie – pozwala wybrać ikonę (i jej kolor) wypunktowania lub umieścić własną grafikę.
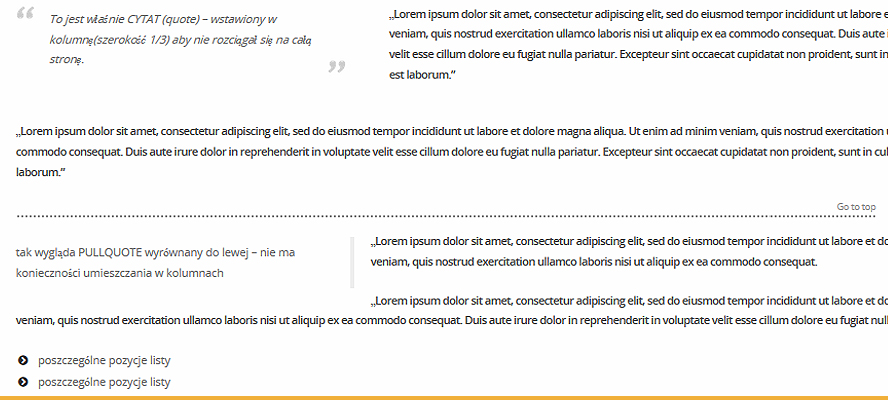
 Obrazek 4. Podgląd wybranych shortcodów: quote, pullquote, list, divider
Obrazek 4. Podgląd wybranych shortcodów: quote, pullquote, list, divider
Shortcody – elementy dynamiczne, media
1. YOUTUBE/VIMEO
Pozwala osadzać filmiki z Youtuba lub Vimeo. Dostępne opcje do wyboru to m.in. określenie wymiarów video, autoodtwarzania, wyświetlania paska video.
2. SLIDR
Efekt „animacji” do obrazka – wybrany obrazek wjeżdża w dynamiczny sposób i znika.
3. CAROUSEL
Efekt do kilku obrazków. Wybrane obrazki (dowolna ilość; mogą pochodzić z ostatnich postów, biblioteki etc.) przesuwają się kolejno. Można określić czas animacji.
Tutaj znajduje się filmik instruktażowy, jak stworzyć carousel i jak ona działa: http://www.screenr.com/BK0H
Więcej zaawansowanych shortcodów (zwłaszcza dynamicznych) znajduje się w płatnym pluginie – znajdziemy tam m.in. efekt paralaxy, bardziej zaawansowane slidery etc. Duża ilość shortcodów znajduje często się także w płatnych szablonach WordPress.