Shortcode w WordPress – jak szybko poprawić wygląd strony (cz. I)
Jedną z rzeczy, która zniechęca niektórych do prowadzenia strony na WordPressie jest fakt, że wiele stron wygląda podobnie, korzystając z podobnego lub wręcz identycznego szablonu WordPress. Nawet jeśli jednak różnią się wybranym layoutem, to i tak wpisy wyglądają tak samo – tekst, wyróżnione nagłówki i zdjęcia. Jednym słowem – nuda. Czy da się to zmienić?
Wybór odpowiadającego nam, dobrego szablonu (czyt to płatnego czy darmowego) to dopiero połowa sukcesu. Pomijam tu fakt, że poszczególne szablony mają różną możliwość ich edycji (płatne szablony mają ich zazwyczaj więcej) – niektóre pozwalają tylko zmieniać tło, zdjęcie w nagłówku i kolorystykę niektórych elementów, co tym bardziej upodabnia do siebie poszczególne strony. Jak zatem wyróżnić naszą stronę, poza wstawieniem dobrze zrobionej grafiki? Z pomocą przychodzi nam właśnie wtyczka Shortcode.
CO TO SĄ SHORTCODY?
Shortcody to gotowe stworzone przez programistów kody, które dają redaktorom stron dodatkowe możliwości komponowania wpisów, dodawania do nich elementów takich jak tabele, taby, boxy, kolumny, osadzanie filmików, bez konieczności tworzenia ich w HTML. Dzięki nim nie musimy pisać długich linijek kodu, zyskujemy na czasie – wstawianie skomplikowanych elementów staje się tak samo proste jak dodawanie obrazka w WordPressie czy podstawowa edycja tekstu z wyborem koloru, rozmiaru czcionki czy formatu akapitu.
Aby móc korzystać z shortcodów należy zainstalować w swoim WordPressie wtyczkę „Shortcodes Ultimate”, która jest całkowicie bezpłatna i daje aż 50 rożnych shortcodów.
INSTALACJA WTYCZKI
Wtyczkę „Shortcodes ultimate” można zainstalować na 2 sposoby:
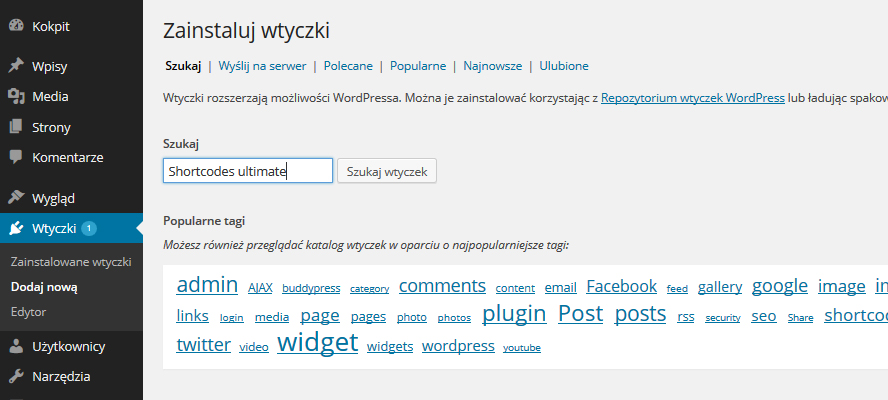
1. Wyszukać ją bezpośrednio z zakładki WTYCZKI (PLUGINS) w panelu administracyjnym naszego WordPressa – w zakładce „WTYCZKI” wybieramy zakładkę „Dodaj nową” i tam w wyszukiwarce wpisujemy nazwę szukanej wtyczki. Po wyszukaniu wtyczki, należy kliknąć zainstaluj. Następnie przejść do zakładki „Zainstalowane wtyczki” i zaznaczyć opcję „Włącz”.
 Wyszukiwanie wtyczki w panelu administracyjnym WordPress
Wyszukiwanie wtyczki w panelu administracyjnym WordPress
2. Pobrać wtyczkę ze strony: https://wordpress.org/plugins/shortcodes-ultimate/ (znajduje się tu także filmik pokazujący niektóre możliwości shortcodów). Następnie rozpakować folder i umieścić go na naszym serwerze, na którym trzymamy pliki WordPressa. Folder umieszcamy w wordpress/wp-content/plugins. Dalej postępujemy tak, jak w opcji nr 1. W panelu administracyjnym naszego WordPressa wchodzimy w zakładkę „Wtyczki/Zainstalowane wtyczki” i przy wtyczce „Shortcodes Ultimate” zaznaczamy „Włącz”.
Po zainstalowaniu wtyczki, nad edycją postów/stron (tuż obok przycisku „dodaj medium”) pojawi się klawisz „Insert shortcode”. Chcąc użyć jakiegokolwiek z nich (np. zorganizować tekst w kolumny) wystarczy kliknąć w przycisk i wybrać interesujący nas kod.
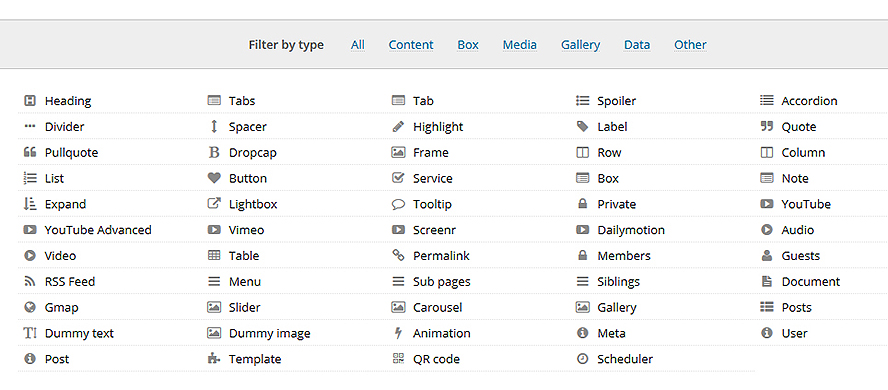
 Okienko z wyborem shortcodów
Okienko z wyborem shortcodów
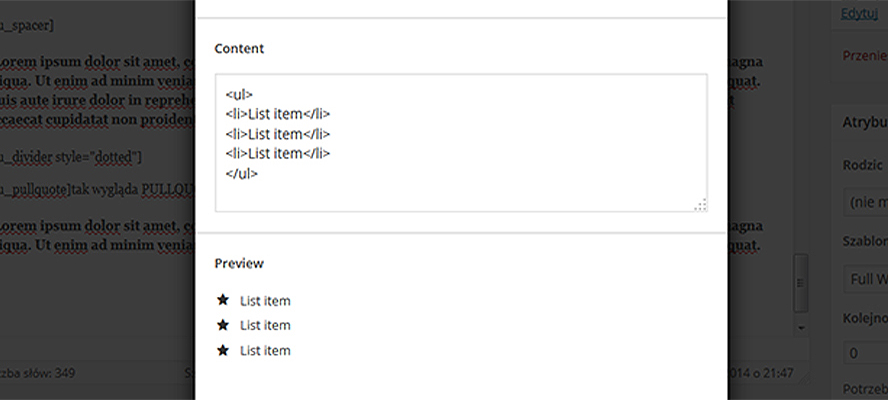
Po wybraniu jednego z shorcodów, pojawi się okienko z bardzo prostymi miejscami do uzupełnienia, dodatkowo z możliwością „podglądu” u dołu okienka, abyśmy mogli zobaczyć, jak wygląda dany shortcode, jaki daje efekt.
 Przykładowe okienko edycji shortcodu (tutaj: shortcode: List)
Przykładowe okienko edycji shortcodu (tutaj: shortcode: List)
Po wybraniu danego shortcodu (w poniższym przykładzie kolumny) i wpisaniu jego właściwości w poszczególne pozycje, w okienku edycji tekstu pojawia nam się taki zapis:
[su_column size="1/4"] TU WSTAWIAMY TRESC KOLUMNY: tekst/obrazek/filmik [/su_column] [su_column size="1/2"] TU WSTAWIAMY TRESC KOLUMNY: tekst/obrazek/filmik [/su_column] [su_column size="1/4"] TU WSTAWIAMY TRESC KOLUMNY: tekst/obrazek/filmik [/su_column]
Shortcody pojawiają się zawsze w nawiasach kwadratowych, ich właściwości (np. size) wpisane są obok, a wartość właściwości – po znaku „równa się” – w cudzysłowie. Każdy shortcode jest zamknięty (np. [/su_column]).
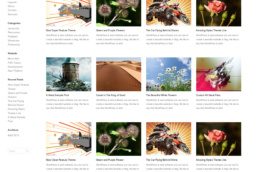
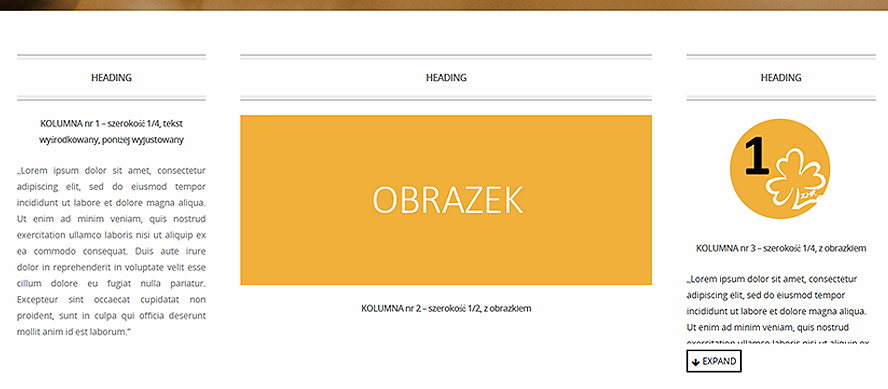
 Strona zorganizowana za pomocą shortcodu „columns”.
Strona zorganizowana za pomocą shortcodu „columns”.
Shotcodów nie trzeba wstawiać przez klawisz „Insert shortcode”, można wpisać je ręcznie (jeśli się pamięta) lub przekopiować z innego postu. Można też modyfikować je ręcznie – jak stwierdzimy, że jednak chcemy inną szerokość kolumn, wystarczy skasować 1/4 i wpisać np. 1/3.
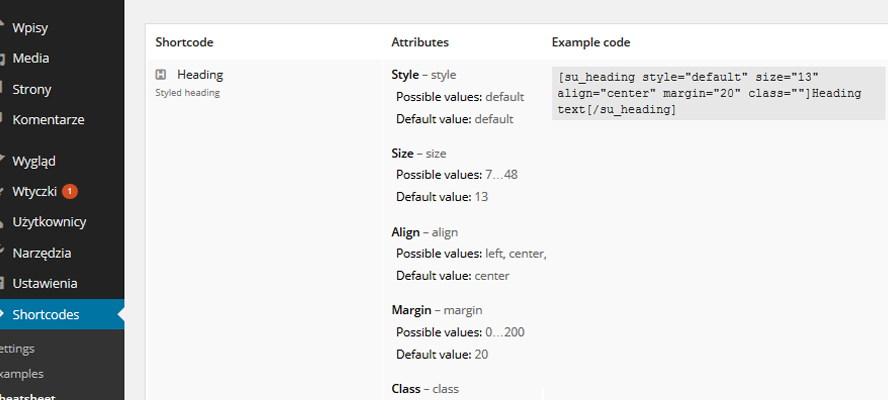
Jeśli chcemy sami ręcznie wpisywać shortcody lub je bardziej rozbudowywać o kolejne właściwości oraz wartości tych właściwości – WordPress przygotował w tej wtyczce małą ściągawkę – w podzakładce „Cheatsheet” do zakładki „Shortcodes” w naszym panelu administratora znajdziemy wypisane wszystkie dostępne shortcody z przewidzianymi dla nich przez twórcę atrybutami (właściwościami) i wartościami + przykład zapisu:
 Przykładowe okienko edycji shortcodu (tutaj: shortcode: List)
Przykładowe okienko edycji shortcodu (tutaj: shortcode: List)
W kolejnym artykule omówię działanie i zastosowanie wybranych shortcodów.